计算机科学简述
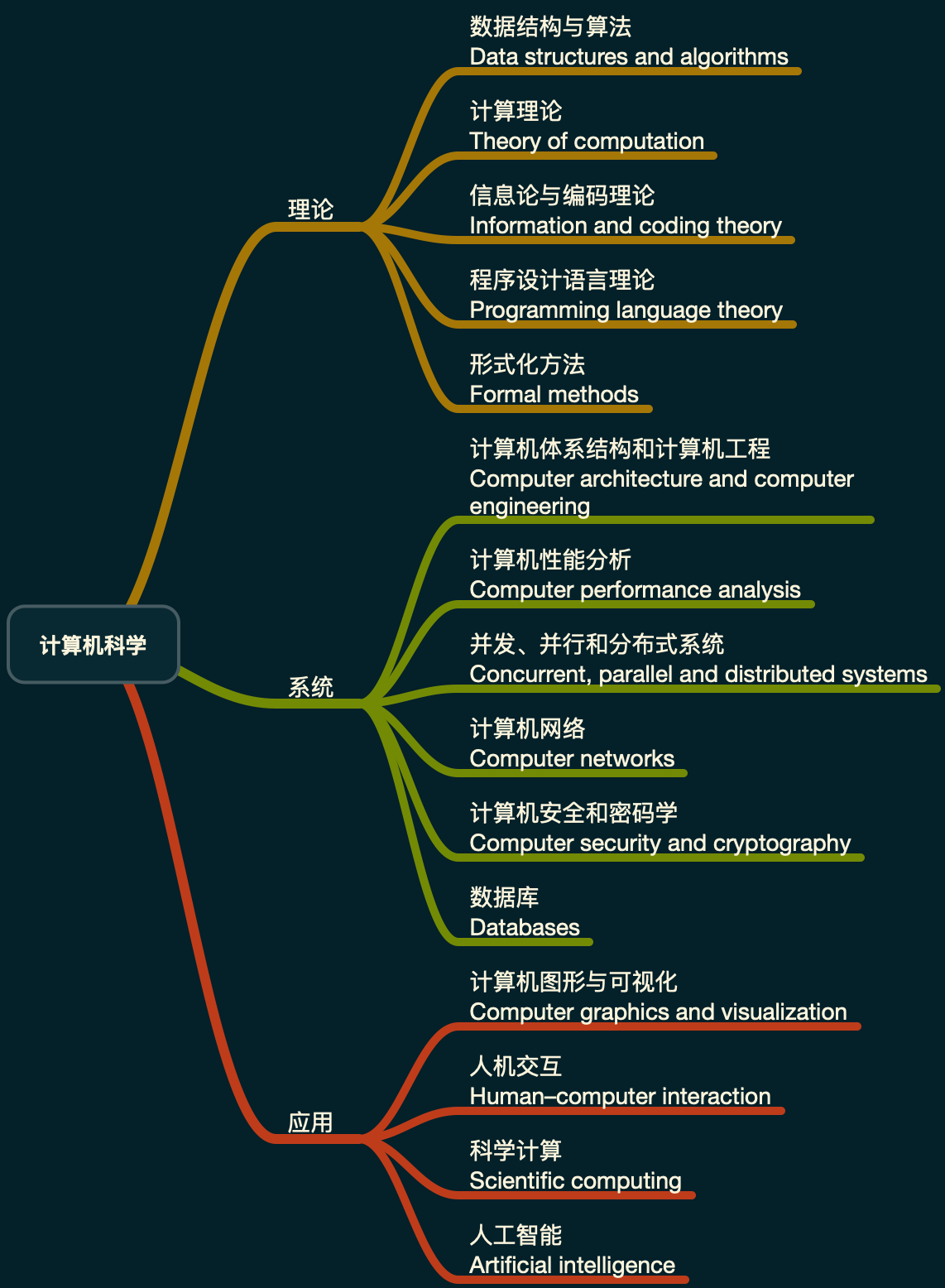
计算机科学大致分类

计算机科学在前端开发中的体现:
数据结构与算法
- 页面中不同类别的排序:价格最高、最低等等。
- DOM对象
- 闭包
程序设计语言理论
- 语法,语义
- 表达式,赋值语句
信息论与编码理论
new ArrayBuffernew Blob
计算理论
- 正则表达式
- 计算的时间和空间
计算机体系结构
- 传值和传址
- 本地存储
- IndexDB
- 输入输出
并发、并行
- Javascript的事件轮询机制
- 浏览器切换计算/IO任务
- requestAnimationFrame
- tab切换
计算机网络
- 网站性能优化
- 网络协议
计算机安全
- CORS攻击
- SQL注入
数据库
- IndexDB
计算机图形与可视化
- 各类图表
- Canvas
- 2D/3D动画
- VR/AR
人机交互
- 所有的交互界面
人工智能
- 公众号的对话机器人
我们需要什么能力?
扎实的计算机基础和工程能力。
计算机基础
扎实的基础知识不仅仅是我们会用某一门语言去编写程序出来,更多的在于我们对这个语言的理解有多少。理解程度的深浅与我们的计算机基础知识直接相关。举些例子,如何理解Javascript是单线程的?HTML和JSON有什么区别和相同点?浏览器的重绘和重排是如何进行的?
若要回答以上问题需要对计算机基础有非常扎实的基础,在这个情况下我们的视野不会只局限于前端,因为前端开发是整个计算机科学领域中的一个应用场景。
再以上面第一个问题为例,要理解这个问题需要我们理解下面的内容:
- 什么是线程?什么是进程?
- 单线程和多线程差别是什么?
- 单线程如何处理多个事件?
- 单线程和多线程如何实现?
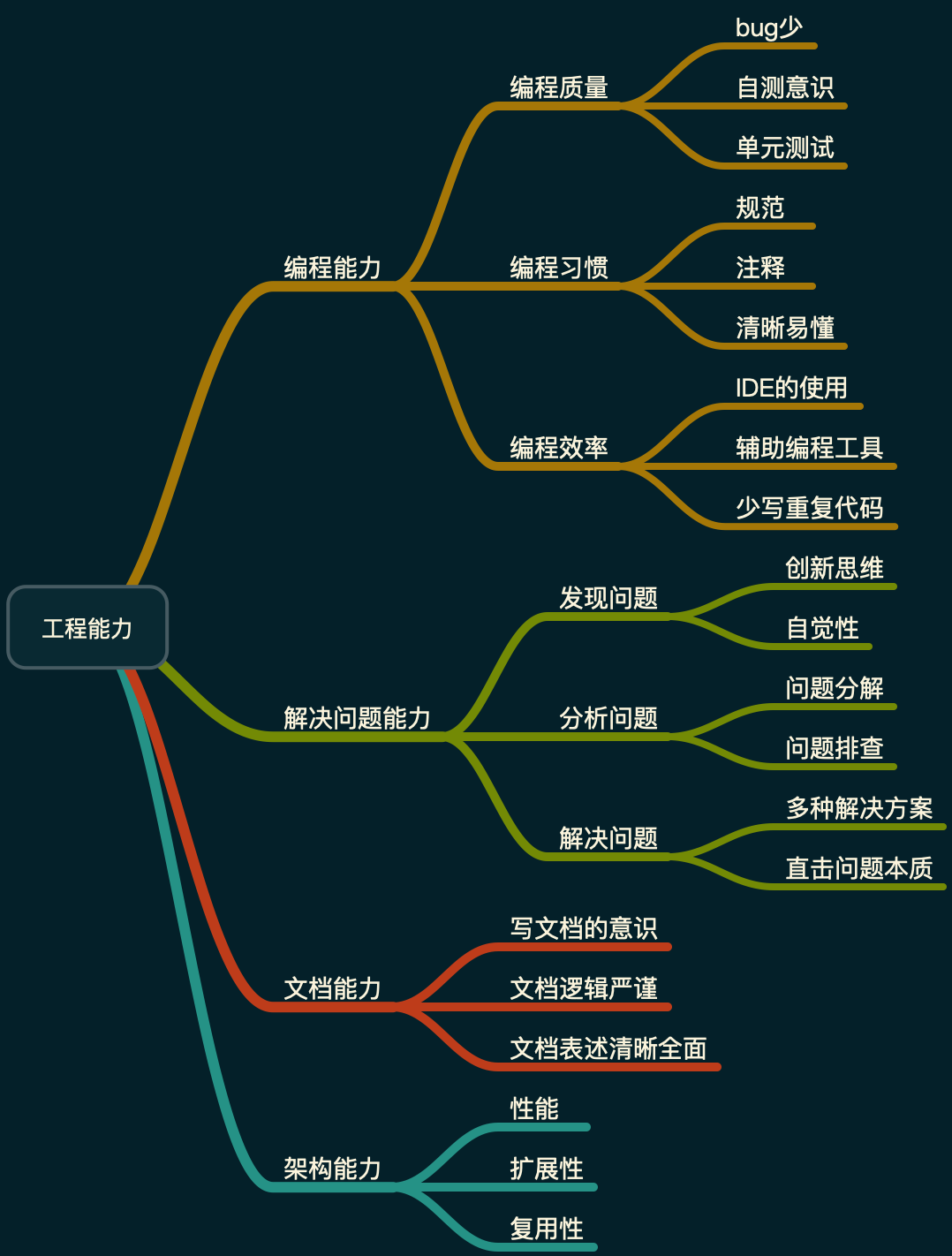
工程能力

工程能力让我们能够对一个项目拥有更加完善的理解能力。一个项目最基础的阶段是"做完了",在此基础上更要去追问以下几个问题:
- 质量怎么样?
- 我自己一个月以后是否还能理解自己写的代码?
- 如果有别人需要开发,别人是否能看懂?
- 是否有多处复制粘贴的部分?
- 是否完成预期功能?完成度如何?还有哪些改进空间?
- 如果下个月产生功能变更,是否易于修改?
我们该做些什么?
补充多面的计算机基础知识
去年我们花了很多时间在Javascript基础上的原因就是因为这个,深入理解一门语言只是一个开始,今年更多的我们可以去思考如何巩固和学习更全面的计算机知识。比如:
- 深入研究一个框架,去学习和理解它为什么这么设计
- 继续巩固加强编程语言能力,用编程语言去完成各种各样的功能
- 完整地了解浏览器工作原理
多造轮子
我们自己动手去实现各种各样的功能。从小到大,实现各种各样的东西,下面是一些示例:
- Array.reduce
- 某个组件
- 某个网页/网站
- 某一个框架的简单版
然后去跟别人的做法进行对比,观察优劣。
多拆轮子
开源的软件非常多,我们在做任何项目的时候都可能有可以参考的东西,完全可以去分析和拆解已有的代码。
- element-ui代码怎么组织的?怎么实现的?
- Vue核心代码有哪些,我们改写其中一部分是否还能运行?
- wepy为什么能够用vue的语法写小程序?
优化自己的项目
自己写的项目自己是最熟悉的,通过优化自己的项目,包括代码重构、文档书写、添加注释等等方式,让自己的项目更加清晰,减少冗余代码,增强可扩展性。